商城網(wǎng)站建設(shè) 配色類別值的注意
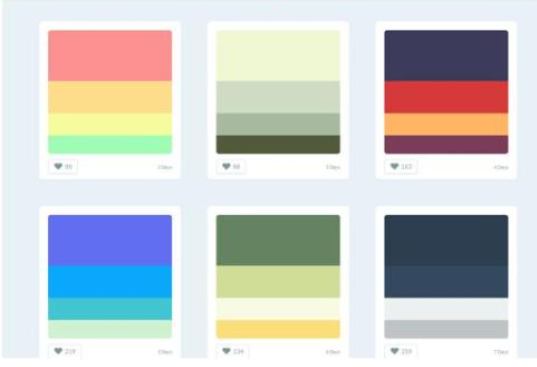
色彩,為我們的日常生活添加了很多的樂趣和生活情調(diào)。每天早上的日出,由灰中帶紅,紅中有亮的色調(diào)組成,看到日出,我們的心情也會很好的。可以說,色彩在我們的日常生活中發(fā)揮著重要的作用。對于網(wǎng)站建設(shè)來說,色彩的重要性更是厲害。而在商城網(wǎng)站建設(shè)中,色彩可以分為一種色彩,兩種色彩或者是一整個(gè)色系的應(yīng)用,下面,我們就來具體的學(xué)習(xí)一下。

一、一個(gè)色彩的應(yīng)用
使用一個(gè)色彩的話,網(wǎng)頁上就會呈現(xiàn)出一個(gè)色彩的類型,網(wǎng)站建設(shè)的開發(fā)者和維護(hù)者通過調(diào)整色彩的色調(diào)和色溫,以及通過整合色彩的飽和度,產(chǎn)生單一色彩的效果,簡單的說,就是過調(diào)整色彩的明暗程度來讓網(wǎng)站有層次感。
二、兩種色彩的應(yīng)用
這一個(gè)方面的知識就有點(diǎn)復(fù)雜了,具體的設(shè)計(jì)過程是這樣的,網(wǎng)站建設(shè)者和維護(hù)者在建設(shè)網(wǎng)站的時(shí)候,會先選定一款顏色,這款顏色是大眾非常喜愛的,也是很多人夢寐以求的。選定完這個(gè)色彩之后,通過逐漸的對比,找到選定的這款顏色的對比色,然后進(jìn)行細(xì)致且微小的調(diào)整。經(jīng)過完以上的步驟之后,我們知道,整個(gè)的色彩就會顯得特別的豐富,但是不會讓使用者感到很亂很臟的感覺。
三、一個(gè)色系的應(yīng)用
簡單的來說,網(wǎng)站中的一個(gè)色系呈現(xiàn)給你的就是五彩斑斕的感覺。比如我們經(jīng)常看到的淡藍(lán)色,藏青色,淡綠色或者是灰褐色,土黃色等等。在同一個(gè)色彩系列里,網(wǎng)站建設(shè)著和開發(fā)者將不同顏色整合起來,來增加網(wǎng)頁色彩的鮮亮程度,但是不會顯得花哨,非常適合年輕人的使用口味。
通過以上的講解,你肯定知道商城網(wǎng)站建設(shè)中色彩的基本應(yīng)用。理論知識知道了,在接下來的過程中就希望你們好好地將這些知識應(yīng)用到網(wǎng)站建設(shè)的實(shí)踐中去。
找網(wǎng)站建設(shè)公司設(shè)計(jì)網(wǎng)上購物網(wǎng)站需要多少錢?
相信大家肯定都知道現(xiàn)在網(wǎng)上購物十分火熱,這是因?yàn)槿藗冊絹碓讲幌矚g去線下購物。企業(yè)發(fā)現(xiàn)線下門店沒有生意之后,紛紛是準(zhǔn)備讓網(wǎng)站建設(shè)公司設(shè)計(jì)一個(gè)購物網(wǎng)站,不過在建設(shè)前想必很多人都想要知道購物網(wǎng)站設(shè)計(jì)費(fèi)用吧,下面就為大家介紹下。
1、購物網(wǎng)站功能
不同購物網(wǎng)站功能是不一樣,這是由于企業(yè)客戶需求不一樣。一般來說網(wǎng)上購物網(wǎng)站這些功能是必須要有:在線支付功能、會員登錄功能、數(shù)據(jù)導(dǎo)入功能、購物車功能。由于加入功能越多,網(wǎng)站設(shè)計(jì)時(shí)間就增加,那費(fèi)用自然也就越高。
建設(shè)線上商城一定要注意這些問題
今天,隨著電子商務(wù)的迅速發(fā)展,越來越多的企業(yè)選擇建立在線商城網(wǎng)站,以實(shí)現(xiàn)在線流量轉(zhuǎn)換。但是網(wǎng)站建設(shè)商城時(shí)有一些注意事項(xiàng),現(xiàn)在小編來帶大家一起了解一下。
一、強(qiáng)制用戶注冊
很多網(wǎng)絡(luò)商城只要打開瀏覽頁面,就會先被要求注冊,這讓大部分用戶感到厭惡和厭煩。實(shí)際上,消費(fèi)者覺得這種商品適合自己的話,自然會進(jìn)行登記購買,強(qiáng)制登記會讓他們感到商城等級下降很多。
二、網(wǎng)站頁面效果
對于網(wǎng)站建設(shè)商城,很多企業(yè)選擇為博人眼球在商城頁面上添加特殊效果,雖然視
專業(yè)服務(wù):濟(jì)南高端建網(wǎng)站,濟(jì)南網(wǎng)站制作,濟(jì)南網(wǎng)站設(shè)計(jì),濟(jì)南網(wǎng)站制作公司
咨詢電話:13864169891(7*24小時(shí)在線服務(wù))
咨詢QQ:269434804
公司網(wǎng)址:www.ztecapital.net
本文標(biāo)簽:商城網(wǎng)站
聲明: 本文源自: 康美科技 ,轉(zhuǎn)載請保留鏈接: http://www.ztecapital.net/6585.html/

 13864169891 0531-69983815
13864169891 0531-69983815 



